You’ve probably heard us use the term flex screens. They’re a big part of our R1-2018 release, and our product director provided a brief explanation.
Today, I’m going to home in on flex screens. What are they, exactly? And what do flex screens have to do with you?

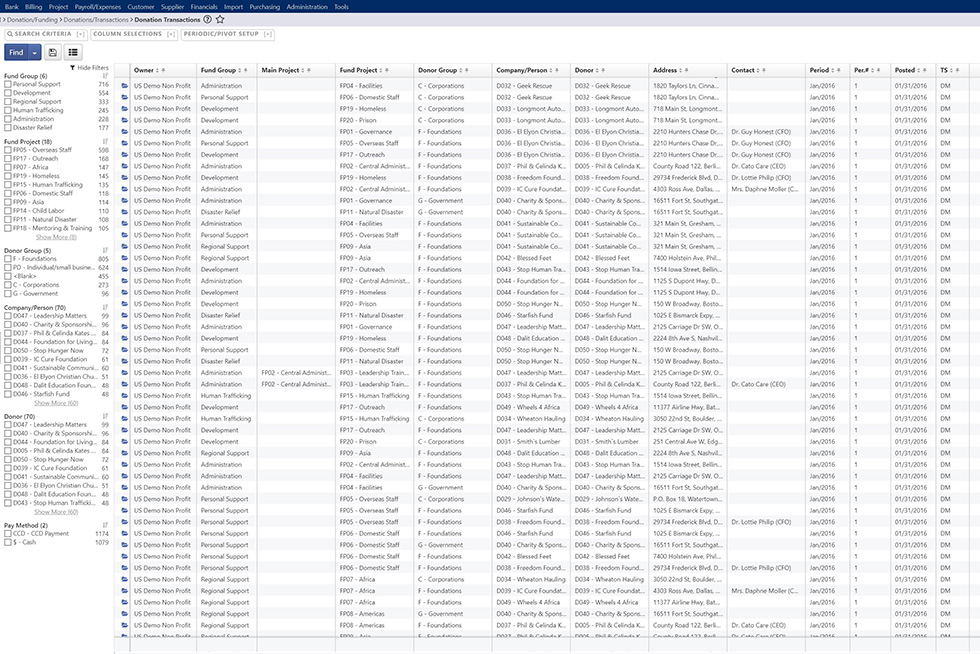
In simple terms, a flex screen is an advanced interface for data entry and retrieval. They’re designed to replace hard-coded search screens.
Flex screens give several distinct advantages.
They’re standardized, meaning that wherever a flex screen is in the system, it will have the same processes for setup, use, and editing. You can tailor them to your needs in ways hard-coded screens would never allow.
Flex screens are also incredibly precise. You can conduct laser-focused searches. You can sort and chart the results. You can input and edit data. And you can do it all—the entire inquiry process— without going anywhere else in the system.
But the biggest advantage flex screens have over their hard-coded ancestors is in their performance. Flex screens are database-driven. They follow a hierarchical data model that minimizes the need for coding or server communication. As a result, they can perform faster, smarter, and more efficiently than hard-coded screens.

Whenever you login to Xledger, all of your transactional data is stored on the browser you’re using. You can access records from 2005 as quickly as records from last quarter.
This makes flex screens incredibly important. A few of our users became overwhelmed with hard-coded screens. Flex screens provide them with the pinpoint accuracy they need for reliable insight.
Jarle Sky, Xledger’s product director, says that his team plans to replace 90% of system screens with flex screens. As he put it, flex screens give users of any size and skill level “the data they need, in the format they want.”
Please reach out with questions about flex screens or Xledger or anything else. I’d love to continue the conversation.

